b-cumulus 3.0 – Анимированное облако тегов для Blogger
 Относительно недавно Google обнародовал API гаджетов для Blogger-блогов. Естественно, что захотелось опробовать этот API. Кроме того, гаджеты, написанные по правилам этого API, легко устанавливаются, буквально в “два клика”, на блог (blogspot.com) и имеют то же окно настроек, что и стандартные гаджеты Google Blogger.
Относительно недавно Google обнародовал API гаджетов для Blogger-блогов. Естественно, что захотелось опробовать этот API. Кроме того, гаджеты, написанные по правилам этого API, легко устанавливаются, буквально в “два клика”, на блог (blogspot.com) и имеют то же окно настроек, что и стандартные гаджеты Google Blogger.В качестве первого кандидата на переход в новую категорию кодов для Blogger я решил выбрать свой первый виджет, написанный для Blogger-платформы, b-cumulus. Поскольку популярность этого виджета по-прежнему высока, а сложнось установки всё так же пугает новичков, выбор кандидата становится очевидным.
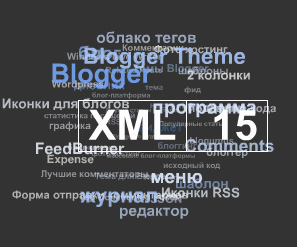
Для тех кто не в курсе, что такое b-cumulus, напоминаю. b-cumulus – это анимированное облако тегов (меток) на базе флеш-облака, разработанного Роем Танком (Roy Tanck).
После некоторой, весьма существенной, переработки новый гаджет получил следующие улучшения:
- Быстрая установка в “два клика”
- Удобная настройка гаджета непосредственно в интерфейсе Blogger с возможностью предварительного просмотра полученного результата.
- Отсутствие возни с размещением необходимых для работы гаджета файлов на сторонних ресурсах – все необходимые файлы расположены на серверах Google, рекомендованных самим Google для подобных целей.
- Локализация гаджета – гаджет может быть локализован для любого языка (панель настроек)
Установка
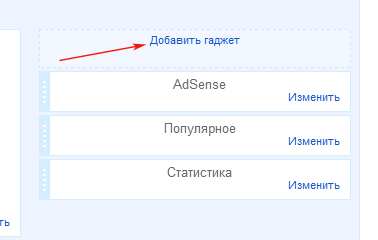
Заидите в панель управления Вашего блога, страница “Дизайн”. Выберите сайдбар, в котором Вы хотите разместить облако меток (тегов). Нажмите на линк “Добавить гаджет”:
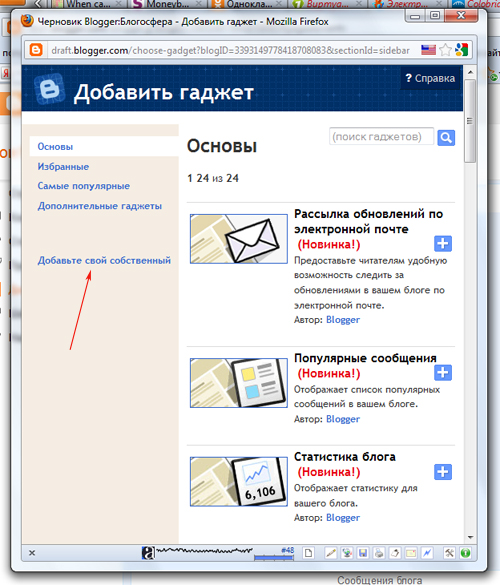
В открывшемся окне “Добавить гаджет” перейдите на вкладку “Добавьте свой собственный”:

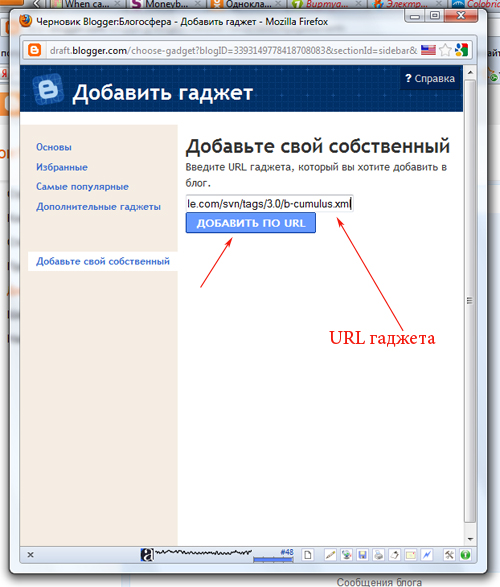
На вкладке “Добавьте свой собственный” введите URL гаджета и нажмите на кнпку “Добавить по URL”.

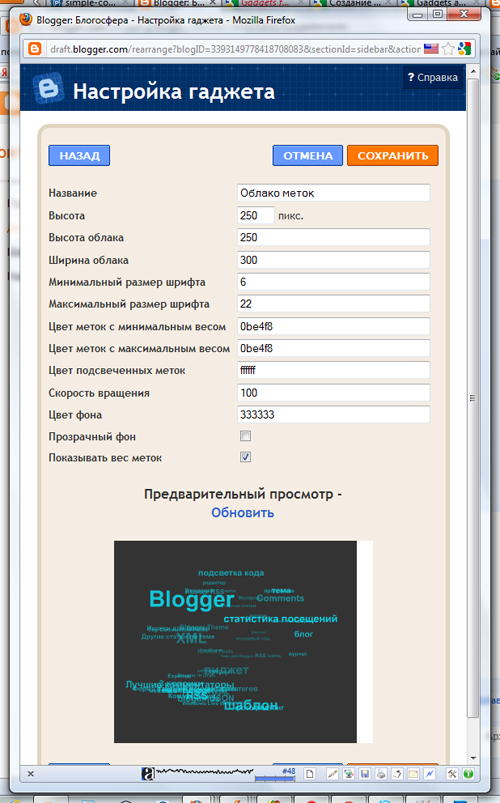
Если всё пойдёт нормально, гаджет загрузится и появится окно настроек гаджета:

Настройки
- Название – заголовок гаджета.
- Высота – высота гаджета.
- Высота облака – высота облака в пикселях, не путайте с высотой гаджета – для некоторых шаблонов это могут быть разные вещи.
- Ширина облака – ширина облака меток в пикселях. Если Вы не знаете какова ширина сайдбара Вашего шаблона, настраивайте методом подбора.
- Минимальный размер шрифта – минимальный размер шрифта метки, т.е. размер шрифта метки с минимальным весом
- Максимальный размер шрифта – максимальный размер шрифта метки, т.е. размер шрифта метки с максимальным весом
- Цвет меток с минимальным весом – цвет метки с самым малым “весом”
- Цвет меток с максимальным весом – цвет метки с самым высоким “весом”. Для остальных меток будет выбран цвет на линейке между этими двумя цветами.
- Цвет подсвеченных меток – цвет метки под курсором мыши, при наведении курсора на метку
- Скорость вращения – скорость вращения облака
- Цвет фона – цвет фона облака меток.
- Прозрачный фон – устанавливает прозрачный фон облака меток.
- Показывать вес меток – показывать “вес” метки, при наведении на неё курсора мыши.